Android theme
Styles and Themes
Styles and themes on Android allow you to separate the details of your app design
from the UI structure and behavior, similar to stylesheets in web design.
A style is a collection of attributes that specify the appearance for a single
A theme is a type of style that's applied to an entire app, activity, or view hierarchy—not just an individual view. When you apply your style as a theme, every view in the app or activity applies each style attribute that it supports. Themes can also apply styles to non-view elements, such as the status bar and window background.
Styles and themes are declared in a style resource file in

To create a new style or theme, open your project's A style is a collection of attributes that specify the appearance for a single
View.
A style can specify attributes such as font color, font size,
background color, and much more.A theme is a type of style that's applied to an entire app, activity, or view hierarchy—not just an individual view. When you apply your style as a theme, every view in the app or activity applies each style attribute that it supports. Themes can also apply styles to non-view elements, such as the status bar and window background.
Styles and themes are declared in a style resource file in
res/values/, usually named styles.xml.
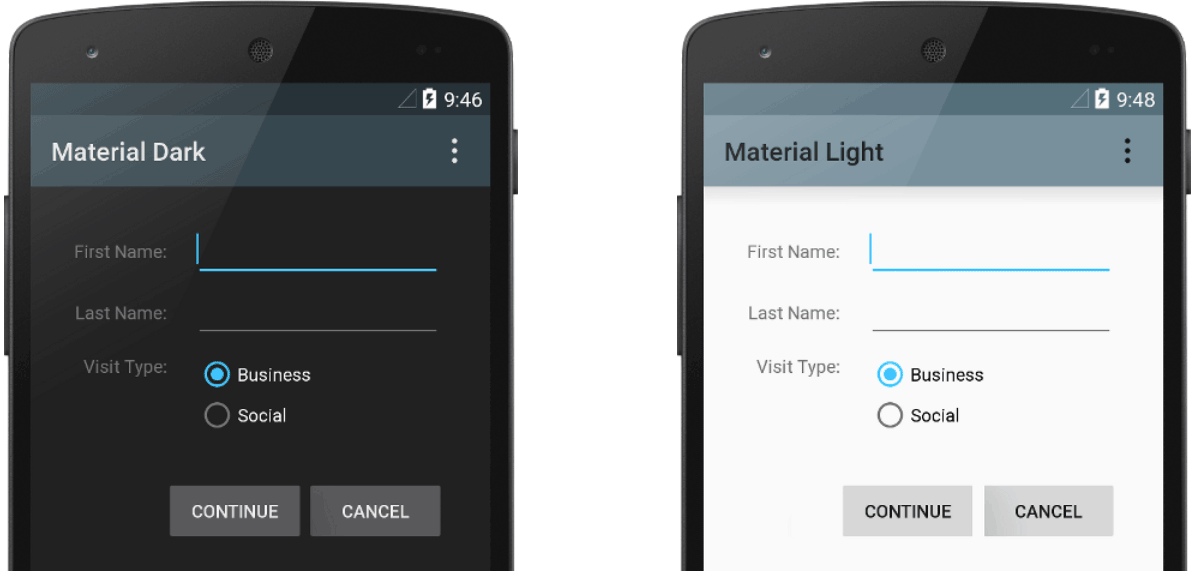
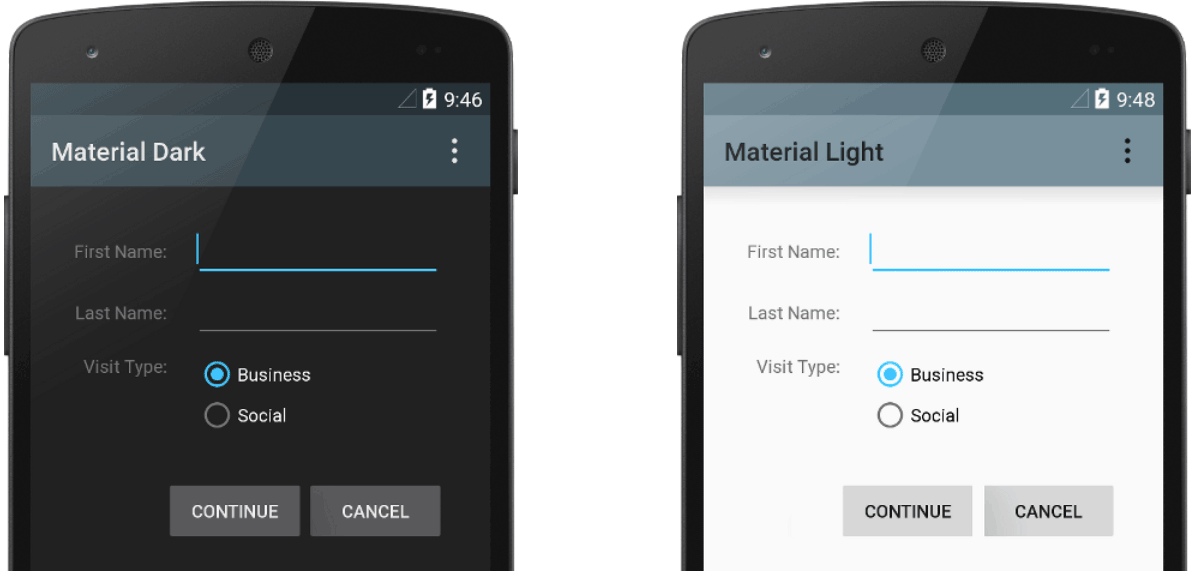
Figure 1. Two themes applied to the same activity:
Theme.AppCompat (left) and Theme.AppCompat.Light (right)Create and apply a style
res/values/styles.xml
file. For each style you want to create, follow these steps:- Add a
<style>element with a name that uniquely identifies the style. - Add an
<item>element for each style attribute you want to define. Thenamein each item specifies an attribute you would otherwise use as an XML attribute in your layout. The value in the<item>element is the value for that attribute.







No comments